
Esta pesquisa desenvolveu uma ferramenta para priorizar requisitos sustentáveis em projetos de design de produtos, auxiliando designers a tomar decisões mais conscientes e eficientes.
A metodologia Design Science Research (DSR) orientou o processo, começando com uma revisão teórica de design, métodos de projeto e sustentabilidade. O artefato foi então criado usando ferramentas criativas e apoiado por estudos semelhantes.
A ferramenta foi avaliada e refinada com a contribuição de especialistas e estudantes, garantindo sua funcionalidade e aplicabilidade. O resultado é um instrumento prático que facilita a integração de conceitos de sustentabilidade em projetos, promovendo soluções mais sustentáveis.

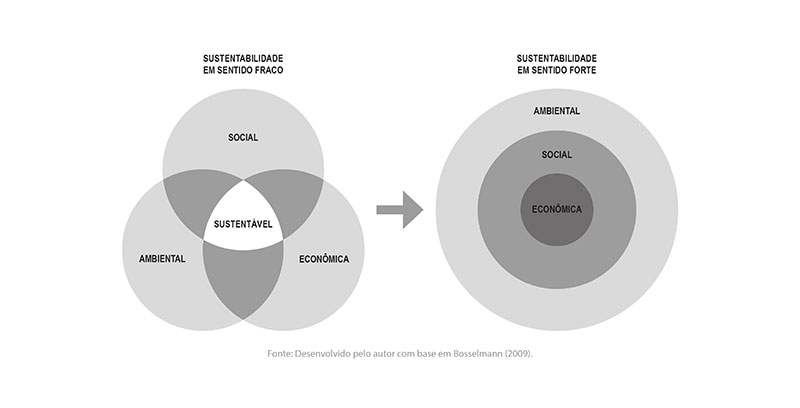
O desenvolvimento da ferramenta foi baseado nos princípios da sustentabilidade forte, que enfatiza que a esfera ecológica atua como uma estrutura limitadora para a esfera social e, por sua vez, a esfera social impõe limites ao domínio econômico.
Essa abordagem garante que a sustentabilidade seja abordada de forma holística, priorizando o equilíbrio ecológico como base para o bem-estar social e as atividades econômicas, alinhando o design da ferramenta com uma perspectiva sistêmica e integrada.
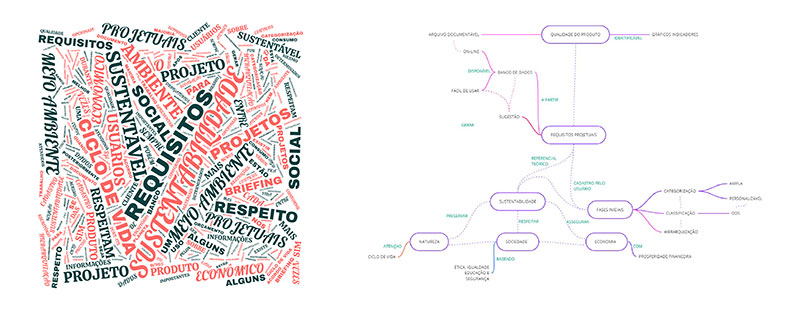
Após uma extensa revisão sistemática da literatura, ferramentas de mapeamento de palavras e conceitos foram usadas para organizar e estruturar o processo criativo.
O mapa de palavras ajudou a identificar termos-chave e a explorar conexões entre conceitos relevantes, enquanto o mapa conceitual permitiu a visualização e a integração hierárquica de ideias.
Essa abordagem facilitou a compreensão das complexidades envolvidas e orientou o desenvolvimento de uma solução mais estruturada e coerente.

Os moodboards utilizados foram divididos em três categorias:
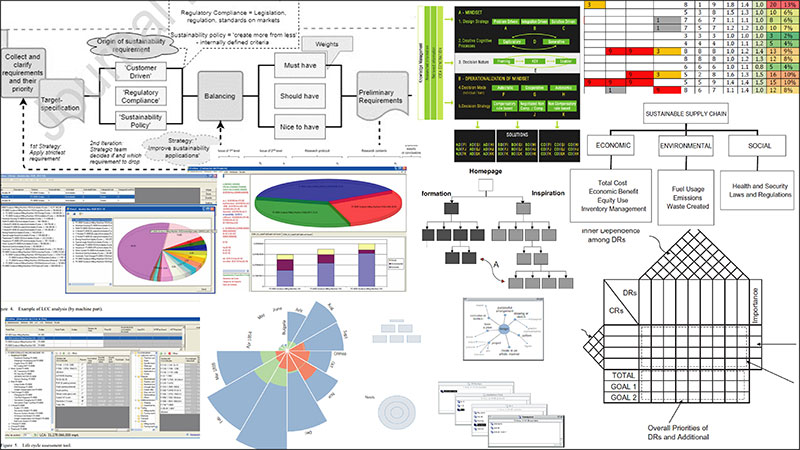
a) Imagens com características técnicas e organizacionais, obtidas a partir da revisão bibliográfica e revisão sistemática da literatura (RSL);
b) Imagens que representam o público-alvo e o contexto ambiental;
c) Referências estéticas.



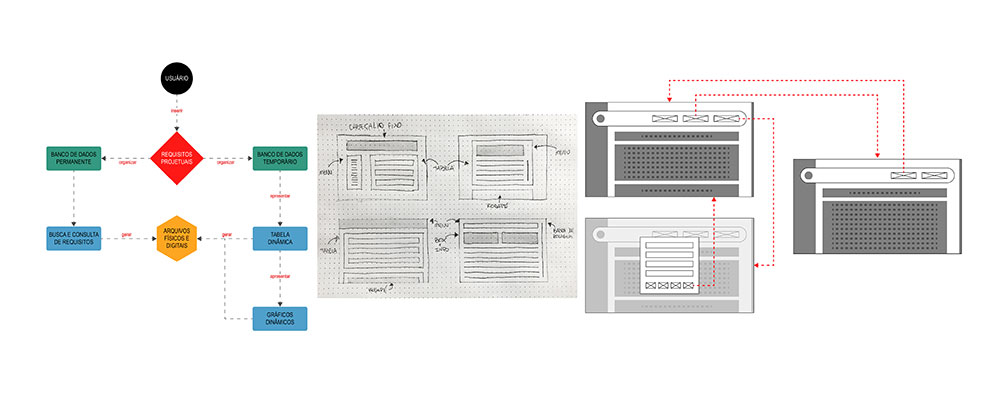
O desenvolvimento do fluxograma da ferramenta começou com a modelagem inicial por meio de esboços manuais, onde as principais etapas e interações essenciais para a funcionalidade da ferramenta foram delineadas. Essa abordagem forneceu uma visão rápida e intuitiva do processo, facilitando a realização de ajustes e refinamentos no início do desenvolvimento. A modelagem foi então aprimorada por meio de uma versão digital intermediária, usando software de design para detalhar os relacionamentos e fluxos de forma mais precisa e visual. Essa transição para o digital permitiu ajustes baseados em feedback e a criação de um fluxograma mais funcional e coeso.

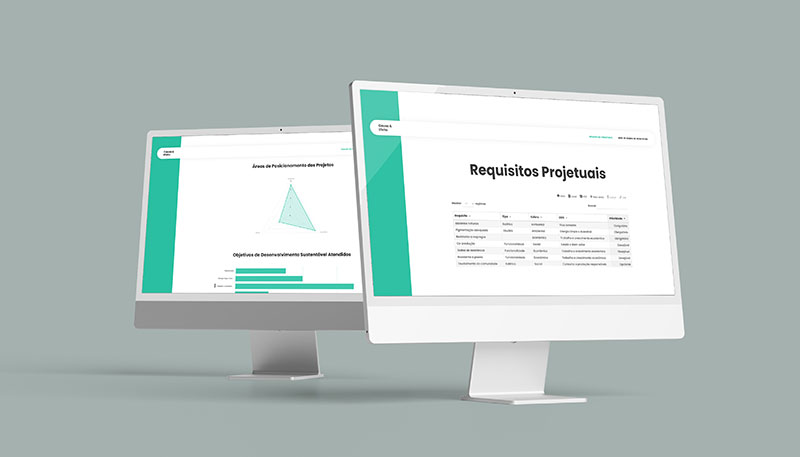
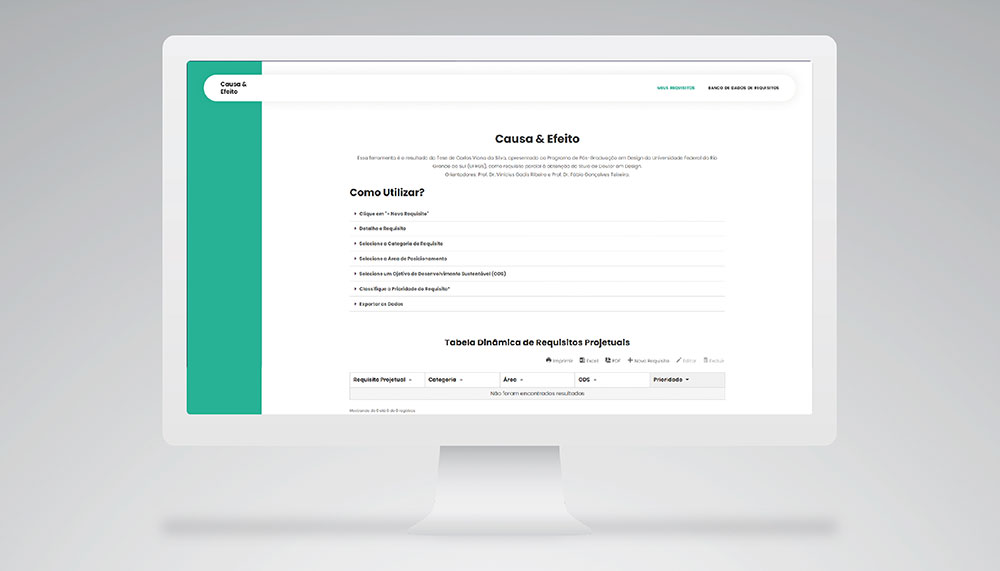
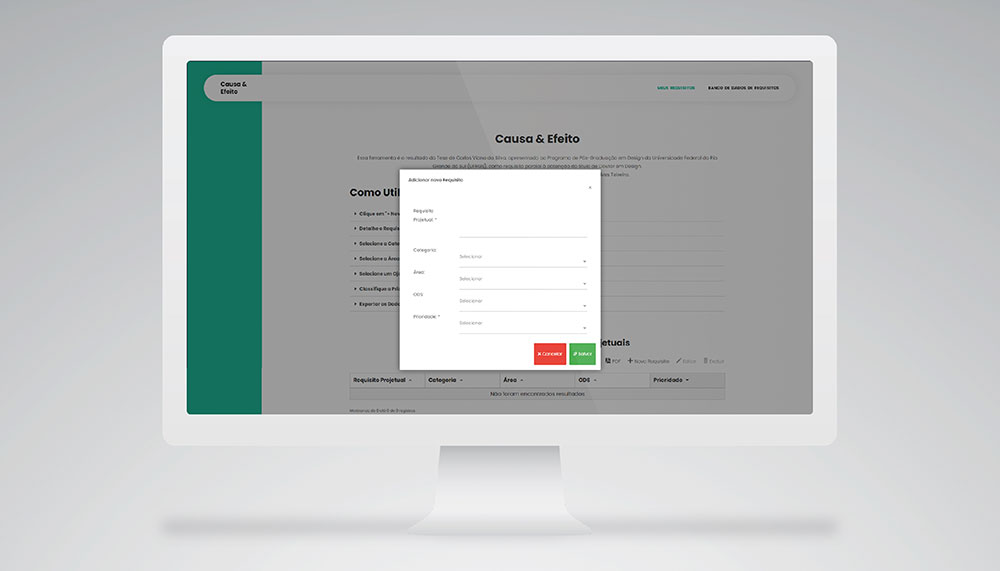
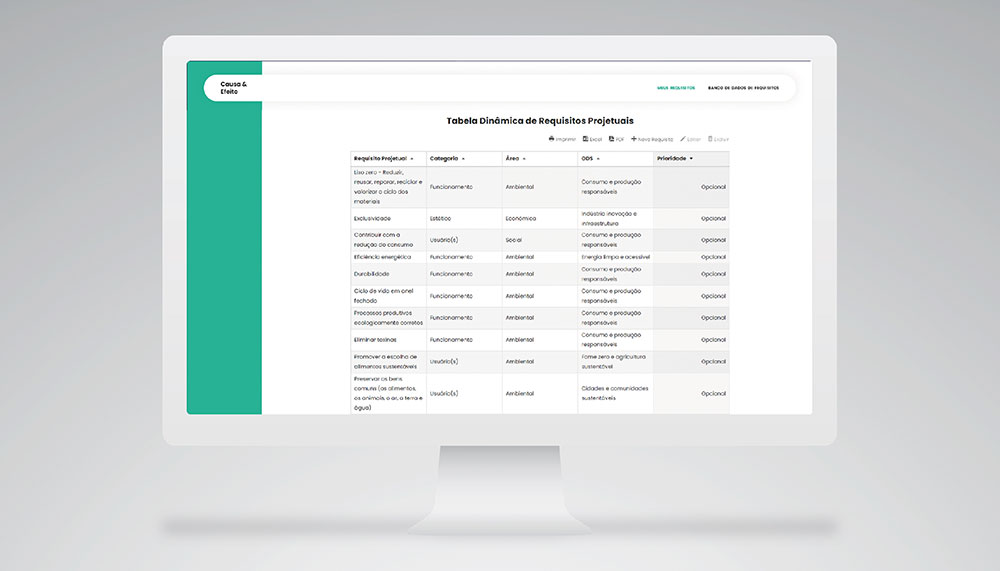
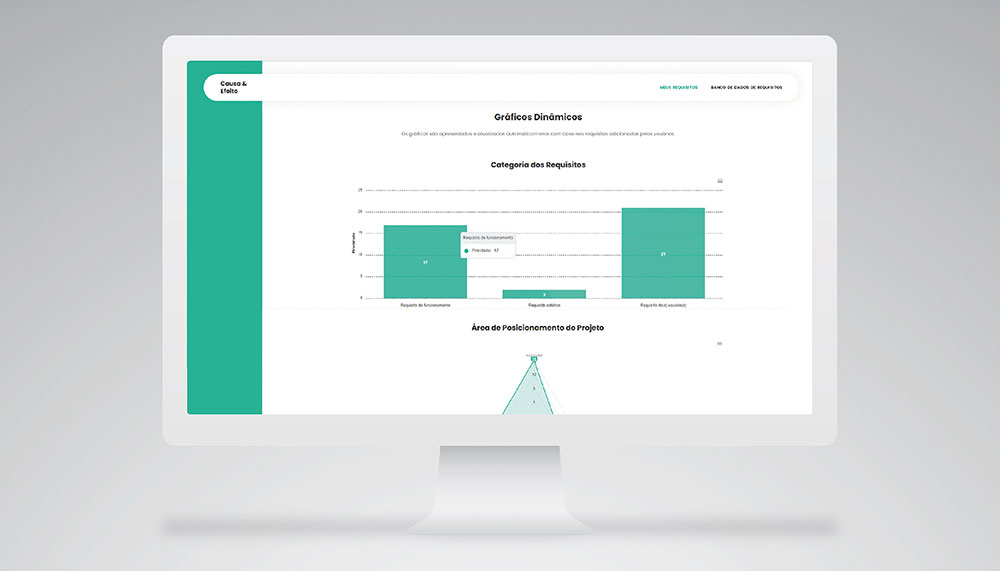
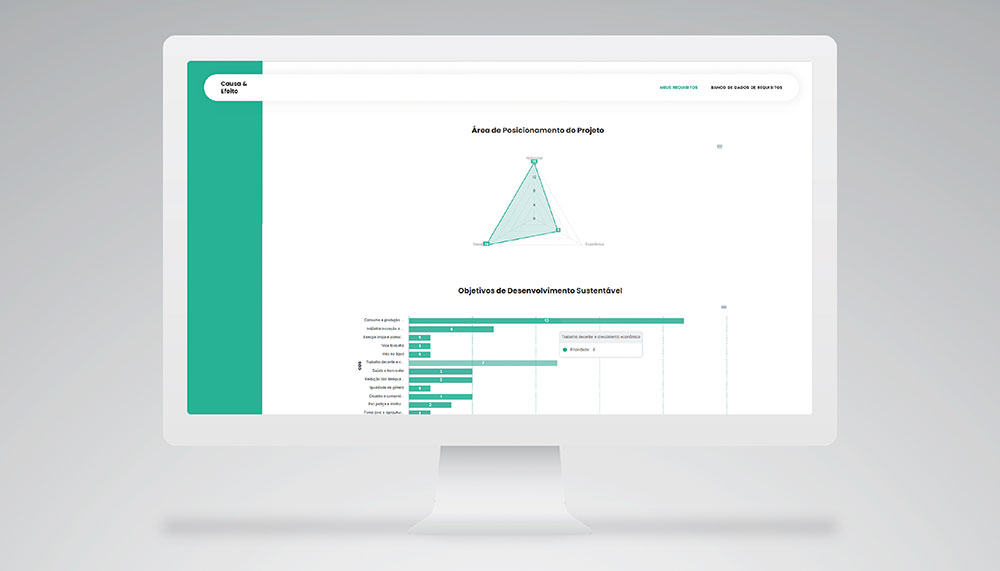
Os mockups finais foram criados para representar o design da ferramenta em detalhes e precisão, com foco na usabilidade e experiência do usuário. Esta etapa finalizou o layout e a organização das informações, garantindo que a interface fosse intuitiva e funcional.





TObrigado pelo seu tempo e interesse. Para mais informações, visite o site: www.causaeefeito.eco.br

LinkedIn:
linkedin.com/in/carlos-viana-da-silva/
Behance:
behance.net/alemaoviana
Instagram:
@alemaoviana
E-mail:
viana@escdesign.com.br